sup.mario
عضو سوبر


مشآرڪآتي: : 267
نقآطيّ ›› *: : 546
عدد التقييم : 3
تاريخ التسجيل : 27/10/2012
 |  موضوع: حصريا كود ملاحظات واعلانات بطريقة اكثر من احترافية موضوع: حصريا كود ملاحظات واعلانات بطريقة اكثر من احترافية  الإثنين مارس 30, 2015 12:56 pm الإثنين مارس 30, 2015 12:56 pm | |
| السلام عليكم ورحمه الله وبركاتهتحية طيبة اعزائي اعضاء
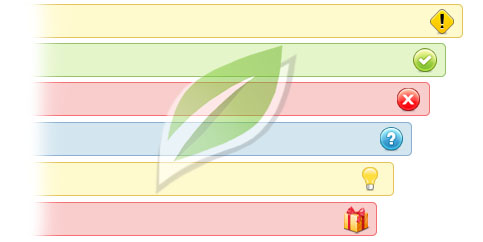
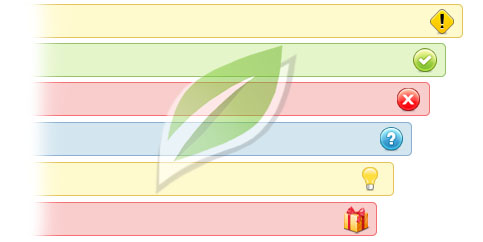
الكود المنتظر.. شريط الملاحظات والاعلانات الرائعة الكود عبارة عن 11 كود مستقل HTML CSS يوضع في اي مكان تريدة اي لكل شكل كود ! ملاحظة: بامكانك تفعيل الروابط بالاعلانات او تعطيلها بعدم وضع الروابط.الان اليكم الاكواد: ملاحظة: بامكانك تفعيل الروابط بالاعلانات او تعطيلها بعدم وضع الروابط.الان اليكم الاكواد: اعلان اعلان - الكود:
-
<div class="poster">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.poster{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/oouou10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
حماية - الكود:
-
<div class="safe">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.safe{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouu10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
تحذير - الكود:
-
<div class="Warning">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.Warning{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ooouso11.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
وسام - الكود:
-
<div class="Medal">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.Medal{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouousu10.png');
border: 1px solid; color: #f56e72; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
صح / تم الحل - الكود:
-
<div class="good">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.good{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ou_ouo10.png');
border: 1px solid; color: #96c169; background-color: #e4f5c9;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
خطأ - الكود:
-
<div class="Error">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.Error{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ooo11.png');
border: 1px solid; color: #f56e72; background-color: #facdcd;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
صيانة - الكود:
-
<div class="tools">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.tools{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouusou10.png');
border: 1px solid; color: #88aed0; background-color: #d3e6ef;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
فكرة - الكود:
-
<div class="idea">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.idea{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/uuoo10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
مساعدة - الكود:
-
<div class="help">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.help{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/uooooo10.png');
border: 1px solid; color: #88aed0; background-color: #d3e6ef;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
معلومات - الكود:
-
<div class="info">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.info{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/uouuuo10.png');
border: 1px solid; color: #88aed0; background-color: #d3e6ef;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
هدية - الكود:
-
<div class="gift">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.gift{ background-image: url('http://i39.servimg.com/u/f39/16/89/40/74/box111.png');
border: 1px solid; color: #f56e72; background-color: #facdcd;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
| |
|
hassadr
عضو جديد


مشآرڪآتي: : 13
نقآطيّ ›› *: : 16
عدد التقييم : 1
تاريخ التسجيل : 02/07/2015
العمر : 31
 |  موضوع: رد: حصريا كود ملاحظات واعلانات بطريقة اكثر من احترافية موضوع: رد: حصريا كود ملاحظات واعلانات بطريقة اكثر من احترافية  الخميس يوليو 02, 2015 6:17 pm الخميس يوليو 02, 2015 6:17 pm | |
| مشكووووووووووووووووووووووووور | |
|
bassem-bourega
عضو جديد


الجنس : 
مشآرڪآتي: : 11
نقآطيّ ›› *: : 13
عدد التقييم : 0
تاريخ التسجيل : 29/02/2016
العمر : 26
 |  موضوع: رد: حصريا كود ملاحظات واعلانات بطريقة اكثر من احترافية موضوع: رد: حصريا كود ملاحظات واعلانات بطريقة اكثر من احترافية  الإثنين فبراير 29, 2016 11:49 pm الإثنين فبراير 29, 2016 11:49 pm | |
| | |
|






 موضوع: حصريا كود ملاحظات واعلانات بطريقة اكثر من احترافية
موضوع: حصريا كود ملاحظات واعلانات بطريقة اكثر من احترافية